You can utilize traffic anchor ads positioned at either the top or bottom of your web pages, ensuring they remain visible as users scroll. These anchor ads offer a means to enhance the monetization of your web pages, employing a format that aligns with Better Ads Standards and delivers high performance. Users retain the option to collapse the anchor ad by clicking the arrow at any time.
Anchor ads use custom elements and specific logic to support header bidding. The header bidding wrapper ensures that its creative is embedded correctly in the same iFrame as the main creative.
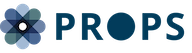
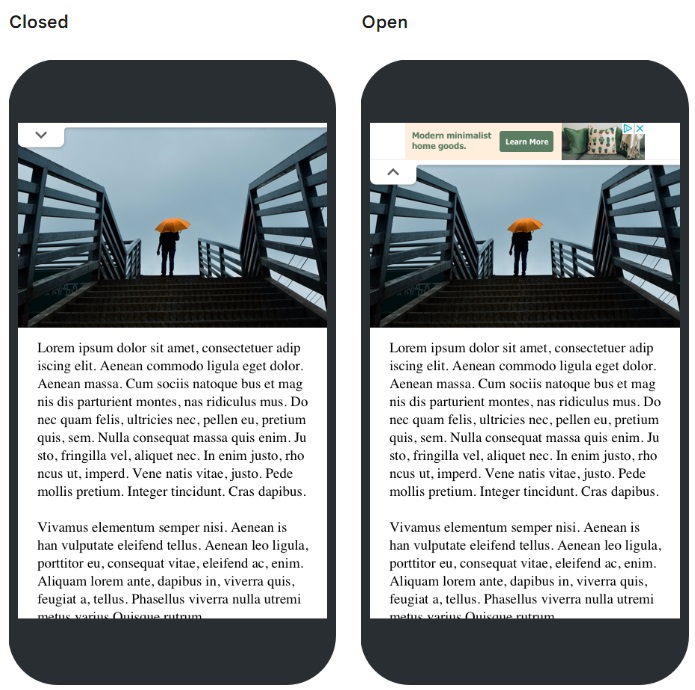
Top Anchor Ads


A top anchor ad starts hidden to avoid covering the menus at the top of the page. It appears as the user scrolls. To prevent covering content when the user scrolls to the top, space is reserved at the very top by setting padding-top to match the ad slot’s height on the body element. Ensure your site’s CSS reserves this space correctly.
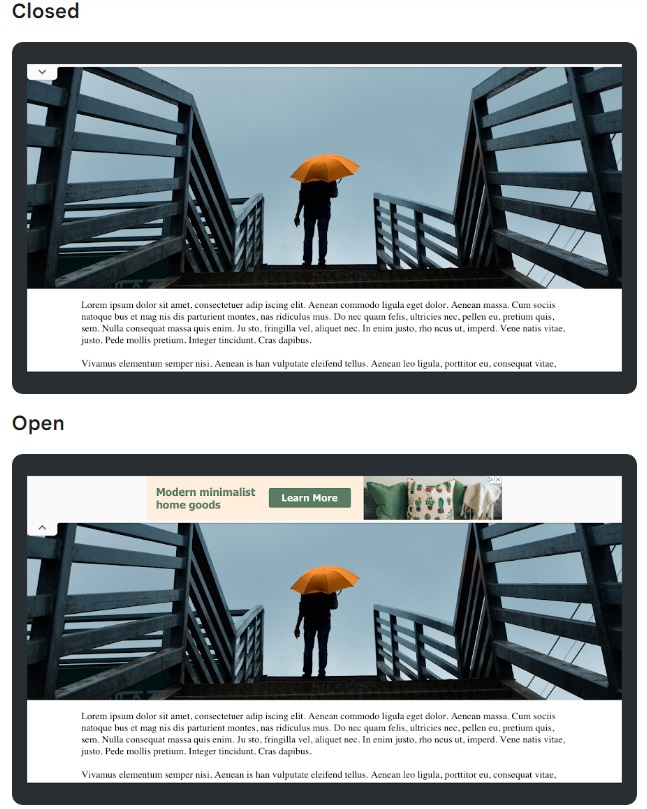
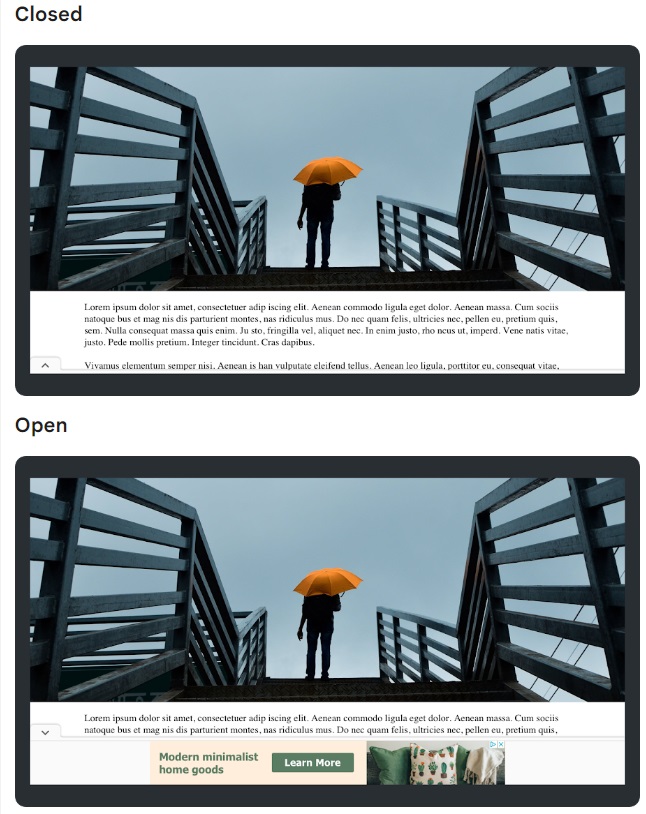
Bottom Anchor Ads


Bottom anchor ads become visible after the ad has been fetched. To prevent covering content when the user scrolls to the bottom of the page, space is reserved at the very bottom by setting padding-bottom equal to the height of the ad slot on the body element. Ensure your site’s CSS properly reserves this space.
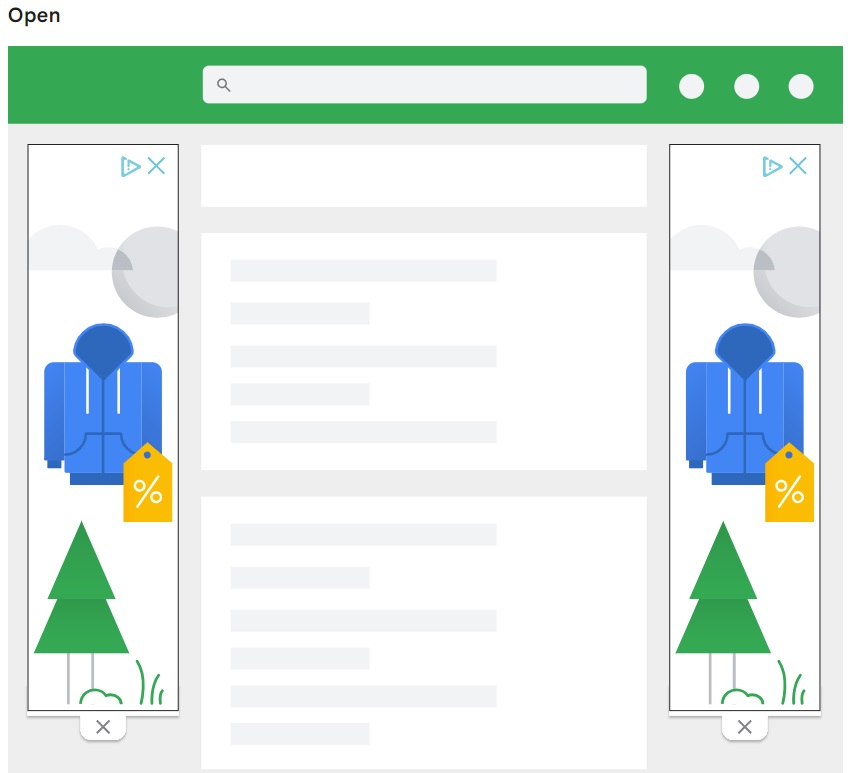
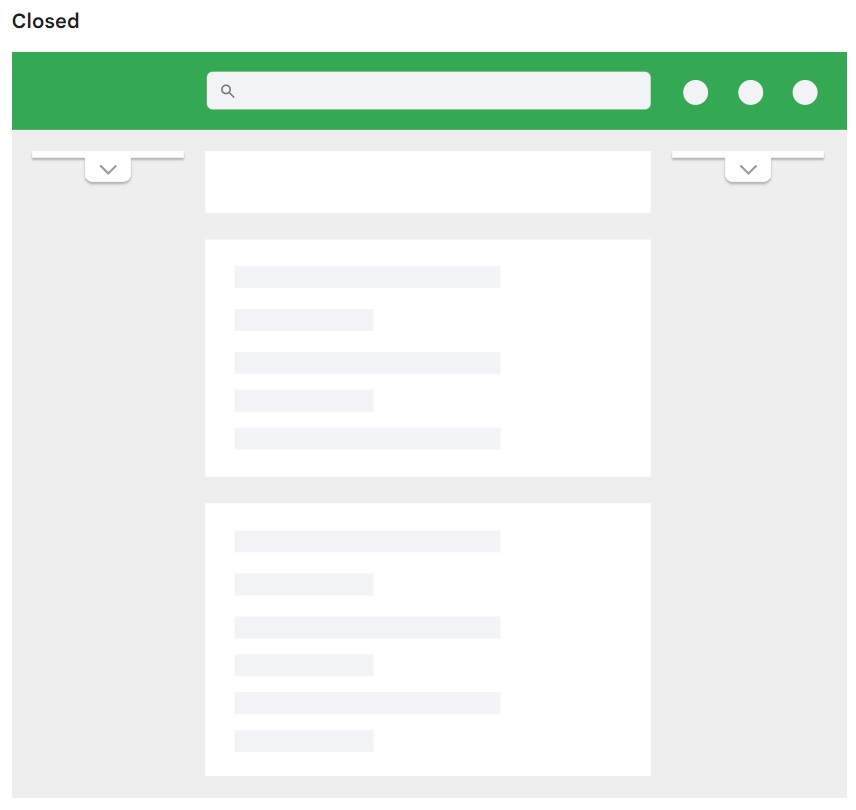
Side Rail Anchor Ads


Side rail anchor ads are a type of ad unit that appear on the side of desktop pages, where space is generally free. Ads appear as soon as the ad has been fetched. The ad size is optimized for the available space but if side rail anchors are not supported, the ad doesn’t render.
If the window is resized causing the ad to not fit in the empty space anymore, the slot is temporarily hidden until space becomes available again. The ad slot gets as close as possible to the main content, in the 5 pixel to 25 pixel range.
If you have any more questions or need further assistance, please feel free to ask here. We’d like to help you.